I have tried to develop a report in Access 2007 which has PNG images with transparent areas so as the background design can be seen around an image. But this will only consider the images rectangle not transparent regions in the image.

Html Wrap Text Around Image Youtube
I have created a CMS system that allows the user to enter text and pic tags for their own About us page eg At present the text appears either above or below the images and this isnt.

. In HTML we can either align the image on the right side of the text or to the left or to the center. Help - Cant figure out text flow around an inline imageicon. If there isnt enough space to fit this pseudo-element then it will be pushed down underneath the image taking the paragraph with it.
You can easily define additional CSS rules to ensure sufficient whitespace around the image. This page helps us to understand how to wrap the text around an image in Html using CSS. Wrapping a text means adjustingwrapping text around an image.
You can size it position it stack it over other elements and wrap other elements around it. When an image is floated the text flows around the image. Configure text wrapping around a picture or drawing object.
Because you rotate the text box not the text the rotation applies to all the text in the text box. Let an image float left to the text in a container. Give an invisible CSS pseudo-element with the desired minimum paragraph width.
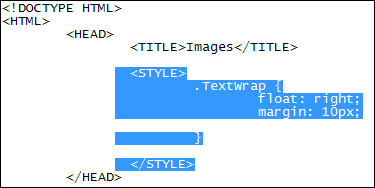
With CSS Shapes its not difficult to achieve text wrapping around an image by using the shape-outside. Now we have to type the CSS code for aligning the image. Lets start with an image and some text.
This directive will cause the browser to take the images outline and use it as the shape around which text will flow. What is float in HTML. One of the most-used was the image alignment attributes.
On an HTML page you can make text flow around images with the CSS property float. You can even flow text around an image placed on the left side of the page and then make the text wrap around a different image placed on the right side. Wrap text around an image with CSS A few of the IMG Attributes from previous version of HTML have been deprecated in HTML5.
By using HTML and CSS wrapping an image with the text is possible and there are many ways to do so because the shape of any image is not constant. Flowing Text Around Images. Wrap Text Around Image using CSS.
In compinfosystemswwwauthoringstylesheets Macsicarr wrote. DIV is a versatile HTML element. Stop Flowing If you have many floating elements the position of the last item will be the position the next non-floating item begin.
Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image. Add margin to the right and bottom to create space between the image boundaries and wrapping content. Right - The element floats to the right of its container.
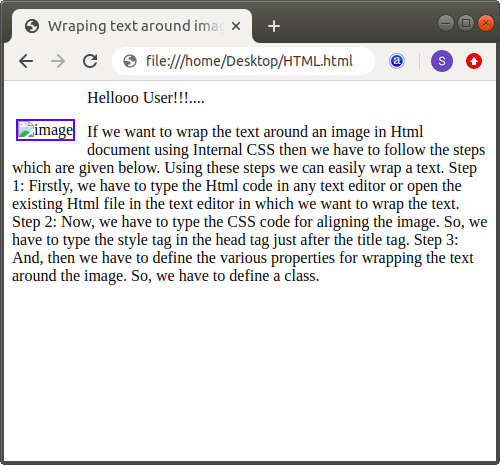
Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to wrap the text. Wrap text icon 2 allows text to flow around and to the side of an image. Wrapping a text means adjustingwrapping text around an image.
The text isnt going to flow around the image in the truest sense of the word as its in 2 separate divs but that is the compromise Ive had to make to achieve the layout -or close to it. In honor of Chadwick Boseman RIP were going to use Black Panther. The text doesnt flow around the image but will be placed before or after it as a block depending on the chosen alignment.
Float and clear - 02 from Webflow on Vimeo. The first method explained below is the CSS image float method. Among other things many CSS learners struggle to wrap text around a DIV element.
So we have to type the. To float an image to the left and have the text underneath wrap around. You can either turn wrapping off or you can cause Word to flow text around the frame or text box.
The better way to wrap text around an image is to use CSS. The float property can have one of the following values. The float property is used for positioning and formatting content eg.
If the image size is variable or the design is responsive in addition to wrapping the text you can set a min width for the paragraph to avoid it to become too narrow. Fortunately shape-outside is well-supported in modern browsers and the fallback for unsupported. Its gives you more fine grain control over the positioning of the elements and works better with modern coding standards.
DIV is like a layer which can either be fixed or floating according to your need. The only way to wrap text around a table in Docs would be to turn the table into an image. You can have multiple consecutive HTML elements that are all floatleft then theyll behave as a sequence of elements flowing from left to right.
Hi All Wonder if you could help me. You can specify the flow direction by setting the value of the. Left - The element floats to the left of its container.
Learn how to make a flowchart in. Today were going to learn how to wrap text around a non-traditional image outline instead of a square rectangular or circular image. Im able to wrap my text around a picture in WordPress block editor.
Select an image that sits on top of text elements. In HTML we can either align the image on the right side of the text or to the left or to the center. Open layout settings in the Style panel.
Make sure the image is a png. In this instance the break element and its one attribute Clear come into use. CSS Wrap Float Text around a DIV or Image.

How To Wrap Text Around An Html Image Using Css

How To Wrap Text Around An Image In Html Javatpoint

Html5 Tutorial Learn Web Design Web Design Html5

This Visualization Shows Money Movements Around The World Due To Remittances Money Sent By Migrants To Their Home Country In Flow Infographic Visualisation

How To Wrap Text Around An Html Image Using Css

How To Wrap Text Around An Html Image Using Css

How To Wrap Text Around An Image Using Html Css Stack Overflow

How To Wrap Text Around An Image Coffeecup Software

How To Wrap Text Around An Image Out Of The Sandbox

All About Floats Css Tricks Web Development Design Print Layout Web Design

How To Wrap Text Around An Html Image Using Css

Html5 Past Present And Future Infographic Social Media Infographic Web Design

Paragraph With And Without Text Wrap Text Tutorial Css Tutorial Css

Html For Beginners 10 Ways To Learn To Code Html For Beginners Flow Chart Learn To Code

How To Wrap Text Around An Image Out Of The Sandbox

An Introduction To Css Shapes Codrops Web Design Web Development Design Css

How To Wrap Text Around An Html Image Using Css

Which Code Will Let Text Wrap Down The Side Of An Image Html Html5 Css Css3 Dev Webdev Pirple Learntocode Cod Coding Learn To Code Software Engineer

Komentar
Posting Komentar